हैलो दोस्तों Hindi Sahayta में आपका स्वागत है आज हम आपको WordPress Child Theme Kya Hai के बारे में बताने जा रहे है अगर आप WordPress Child Theme Kaise Banaye के बारे मे जानना चाहते है तो आप बिल्कुल सही पोस्ट पढ़ रहे है इस पोस्ट में हम आपको इसके बारे मे पूरी जानकारी देंगे हमें उम्मीद है की आपको हमारी पोस्ट ज़रूर पसंद आएगी।
Table of Contents
आज की पोस्ट में आपको Child Theme Aur Parent Theme Me Kya Antar Hai के बारे में भी जानने को मिलेगा जिसके बारे में हम आपको बिल्कुल सरल भाषा में बताएँगे आशा करते है की आपको हमारी पिछली पोस्ट की तरह हमारी आज की पोस्ट भी ज़रूर पसंद आएगी जिसके बारे में आप पूरी जानकारी प्राप्त करेंगे।
अगर आप भी एक ब्लॉगर है तो अपने WordPress Child Theme के बारे में तो कही ना कही ज़रूर सुना ही होगा लेकिन अगर आप New ब्लॉगर है तो शायद आपको इसकी थोड़ी बहुत भी जानकारी ना हो इसलिए आपको इसके बारे में ज़रूर जानना चाहिए की WordPress में Child Theme का उपयोग कैसे किया जाता है और किस लिये किया जाता है।
WordPress Child Theme बनाना बहुत ही आसान होता है क्योंकि किसी भी Normal Theme को लेकर हम उसमे कुछ लाइन्स में Coding करके आसानी से Child Theme बना सकता है और जब हम किसी थीम को बना लेते है तो उसे Parent Theme भी कहा जा सकता है। WordPress Child Theme से किसी भी Theme को Customize किया जा सकता है और यह इसका बेहद आसान और सही तरीका है।
तो दोस्तों आइये अब हम आपको इस पोस्ट के माध्यम से बताते है की WordPress Child Theme Banane Ka Tarika क्या होता है अगर आप हमारी इस पोस्ट के बारे में पूरी जानकारी लेना चाहते है तो आपको हमारी इस पोस्ट को शुरु से आखिरी तक पढ़ते रहना होगा तभी आपको आपको इसके बारे में पूरी जानकारी प्राप्त होगी।
WordPress Child Theme Kya Hai
WordPress Child Theme में जिस Main Theme का उपयोग किया जाता है और अगर उसे Customize कर दिया जाये तो वह Child Theme बन जाती है और जब हम इस Main Theme को Update करते है तो कोई भी Customize किया वर्क या फिर इसकी सेटिंग Remove नहीं होगी इस तरह से आप अपनी WordPress Theme अपडेट करके यदि कोई Changes करना चाहते है तो वो भी आसानी से कर सकते है।
अगर आपको Original Theme में बगैर Files की Coding करे कोई Changes करना हो तो Child Theme इसके लिए सबसे अच्छा सुझाव है क्योंकि Customize कोड चाइल्ड थीम से Delete नहीं होते इससे आपकी Main Theme पर ज्यादा प्रभाव नहीं पड़ेगा। Appearance Theme के द्वारा WordPress Admin एरिया से बदलकर WordPress Child Theme को मैनेज और एड भी कर सकते है। Function.Php फाइल में कोड Add करके कभी भी Modify कर सकते है इस प्रकार Child Theme के रूप में कई Changes किये जा सकते है।
क्या आपने यह पोस्ट पढ़ी: Event Blogging Kya Hai? Event Blogging Kaise Start Kare? – जानिए Event Blogging Se Paise Kaise Kamaye के बारे में बेहद सरल भाषा में!
WordPress Child Theme Kyo Use Kare
जब आप Child Theme को Customize करके Coding करते है और अपनी Website या Blog को खुद अपने हाथों से Design करते है तो उसमे मेहनत के साथ-साथ समय भी ज्यादा लगता है। WordPress User उनकी Theme को Custom CSS और कई सारे Customize Code अपनी Theme की Files में जोड़कर खुद की पसंद के आधार पर Design करते है जिससे दूसरे Blog से भी Theme अच्छी लगे। WordPress User के लिए Update Word बहुत ही साधारण सा होता है क्योंकि Advance Features और Security लेने के लिए सबको WordPress Core Version और Installed Plugins थीम को Update करना पड़ता है।
WordPress Child Theme Kaise Banaye
तो चलिए अब जानते है WordPress Child Theme Kaise Banaye Step By Step Guide In Hindi के बारे मे।
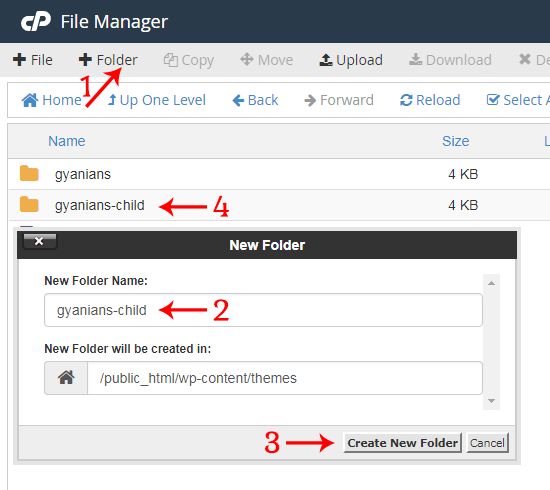
Step 1: Create Child Theme Folder
Hosting C panel में Sign In करे उसके बाद Files Manage पर Click करे और फिर Public_html >> Wp-content >> Themes Folder को Open करे इसमें Child Theme के लिए एक Folder बनाए और उसको कोई नाम दे और इस प्रकार से “Parenttheme-child” के नाम से Assign करें।

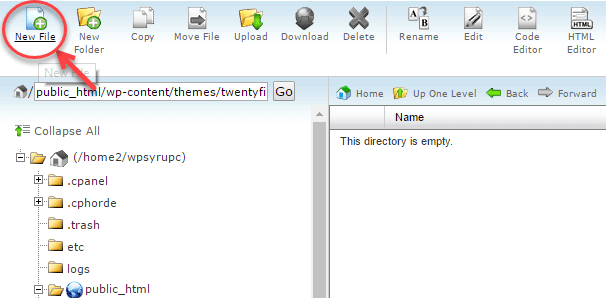
Step 2: Open New Child Theme Folder
अब आपको New Child Theme फोल्डर खोलना है और उसमे 2 जरूरी फ़ाइल बनाना है First Style.Css Second Functions.Php के नाम से।

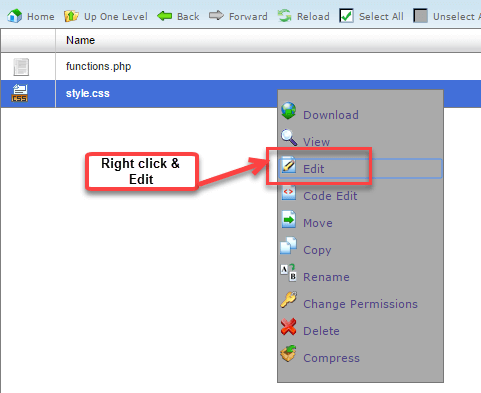
Step 3: Assign Template Name
अब Style.Css फाइल को चुने और Edit Button पर Click करे फिर उस File में Comment /*… /* इसके बिच Theme Name और Template Name Assign करना है।

Step 4: Register CSS File
अब Functions.Php फाइल को Select करे और Edit Button पर Click करे और दिए गए Code को Copy-Paste करके Parent Theme की Style.Css फाइल को Child Theme में Register करे।
Step 5: Active New Child Theme
अब आपको अपने WordPress Dashboard में Sign In करके Appearance >>Themes में जाये और बनी हुई New Child Theme को Activate करे।
अब आप Appearance >> Editor में जाकर Child Theme की Style.Css File में New Custom Css Code और Functions.Php File में नया Php Function Add करे अब आप अपनी Theme को Customize कर सकते है और बिना किसी समस्या के Parent Theme को Update कर सकते है।
Difference Between Child Theme And Parent Theme In WordPress In Hindi
आइये अब जानते है Parent Theme और Child Theme दोनों में क्या अंतर है।
Parent Theme
इस थीम की Websites में ज्यादातर विशेषताएँ Theme Option से Base Style तक है। Parent Theme एक बहुत ही मुख्य थीम है इसकी सभी Working Capacity और विशेषताओं की रूपरेखा होगी। Parent Theme Standalone Work भी कर सकती है जबकि Child Theme नहीं कर सकती।
Child Theme
Child Theme को Work करने के लिए Special विषय की जरूरत होती है क्यूंकि यह उस Special विषय के बगैर कोई काम नहीं कर सकता। इसके अतिरिक्त New Site Layout या Design को बच्चों के विषय में इस्तेमाल किया जा सकता है।
यह पोस्ट भी जरूर पढ़े: Favicon Kya Hai? Favicon Kaise Banaye? – जानिए Blogspot Blog Me Favicon Kaise Add Kare विस्तार में!
Conclusion:
तो दोस्तों कैसी लगी आपको हमारी आज की पोस्ट What Is WordPress Child Theme In Hindi? हमें Comment Box में Comment करके ज़रूर बताये आशा करते है की आपको हमारी यह पोस्ट जरूर पसंद आयी होगी और इसके माध्यम से मिली सारी जानकारी आपके लिए उपयोगी होगी।
Child Theme Aur Parent Theme Me Kya Antar Hai यह जानने के लिए आप हमारी इस पोस्ट की सहायता ज़रूर ले और आपको यह जानकारी अगर पसंद आई हो तो इसे अपने दोस्तों के साथ भी अधिक से अधिक शेयर करे ताकि वो भी इसके बारे में जान सके और हमें कमेंट करके ज़रुर बताएं।
अगर आप चाहते है की आपको इस तरह की महत्वपूर्ण जानकारी हमारी पोस्ट के द्वारा मिले तो आप हमें बता सकते है हम कोशिश करेंगे की आपको इस तरह की और पोस्ट के बारे में पढ़ने को मिले इसके साथ ही आप हमारी पोस्ट को Like और Share ज़रूर करे।
अगर आप हमारी Website के Latest Update पाना चाहते है तो हमारी Hindi Sahayta के Notification को Subscribe करना ना भूले ताकि इससे हमारी आने वाली New पोस्ट के Latest Update मिलते रहे तो दोस्तों आज के लिए बस इतना ही फिर मिलेंगे आपसे तब के लिए अलविदा आपका दिन मंगलमय हो।


